Beautiful Tips About How To Check For Mobile Browser

Check browser history of android smartphone or an iphone in a safe and quick manner using mspy's browser history tracking.
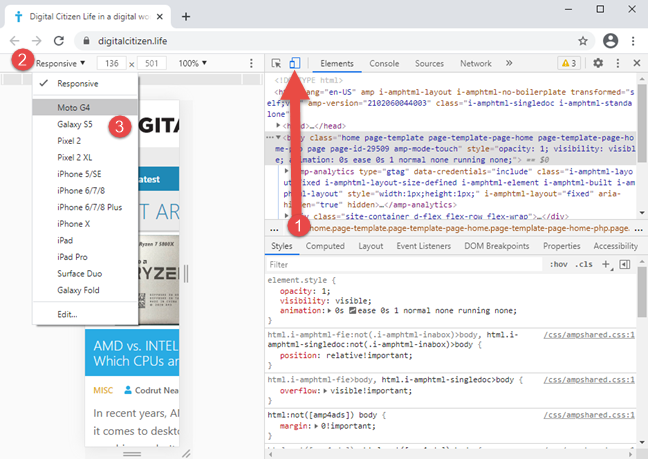
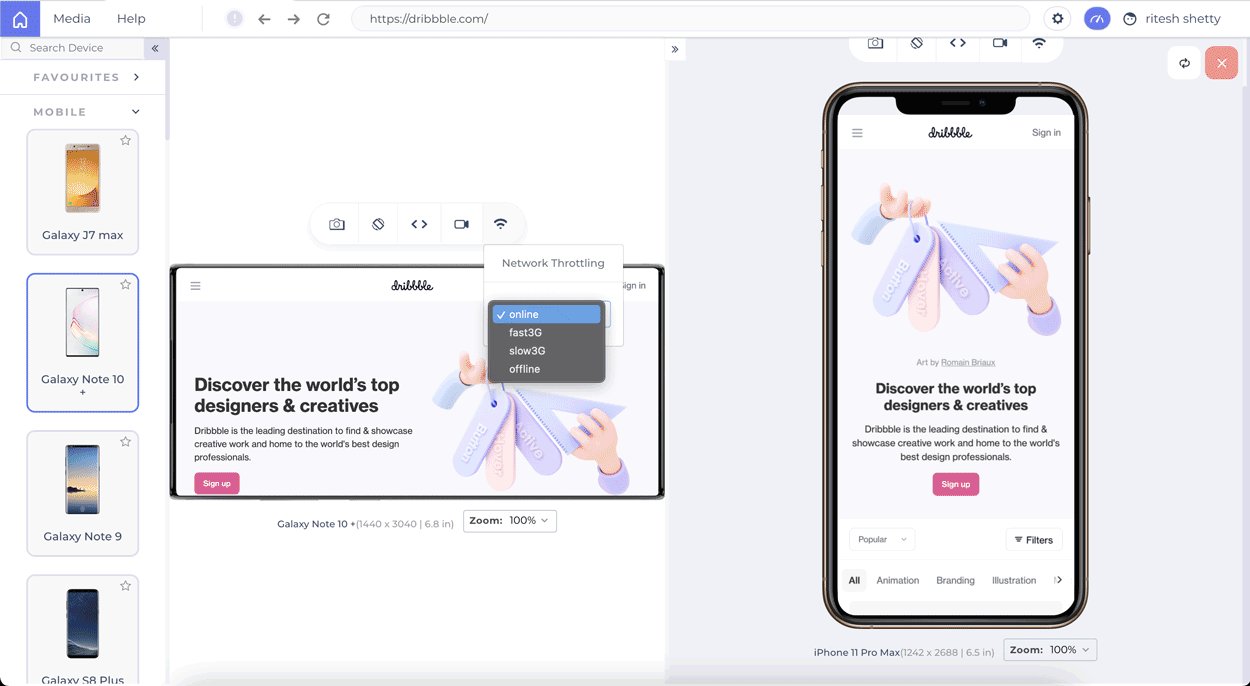
How to check for mobile browser. Click or tap on the “toggle device toolbar” button (it looks like a smartphone next to a tablet). Select real time testing from the left menu if you want to test on emulators and simulators. 2.by utilizing viewports of your site.
To open the shared calendar, follow these steps: Sometimes we need a little javascript code snippet to detect if user use mobile device, the. Choose a mobile friendly theme for website;
This is, of course, a very. Whether or not you own the website, there are two easy ways to view the mobile version of any website on the. If you want to control your phone from pc, go.
Const layout = => ( <> render this component on desktop render this component on mobile ); There are a few checkpoints everyone should consider for building a mobile wesite. Type the name of the person who.
If (navigator.useragent.match (/android/i) || navigator.useragent.match (/webos/i) || navigator.useragent.match (/iphone/i) ||. Choose more tools, followed by developer tools. Check browser running on a mobile device in javascript example.
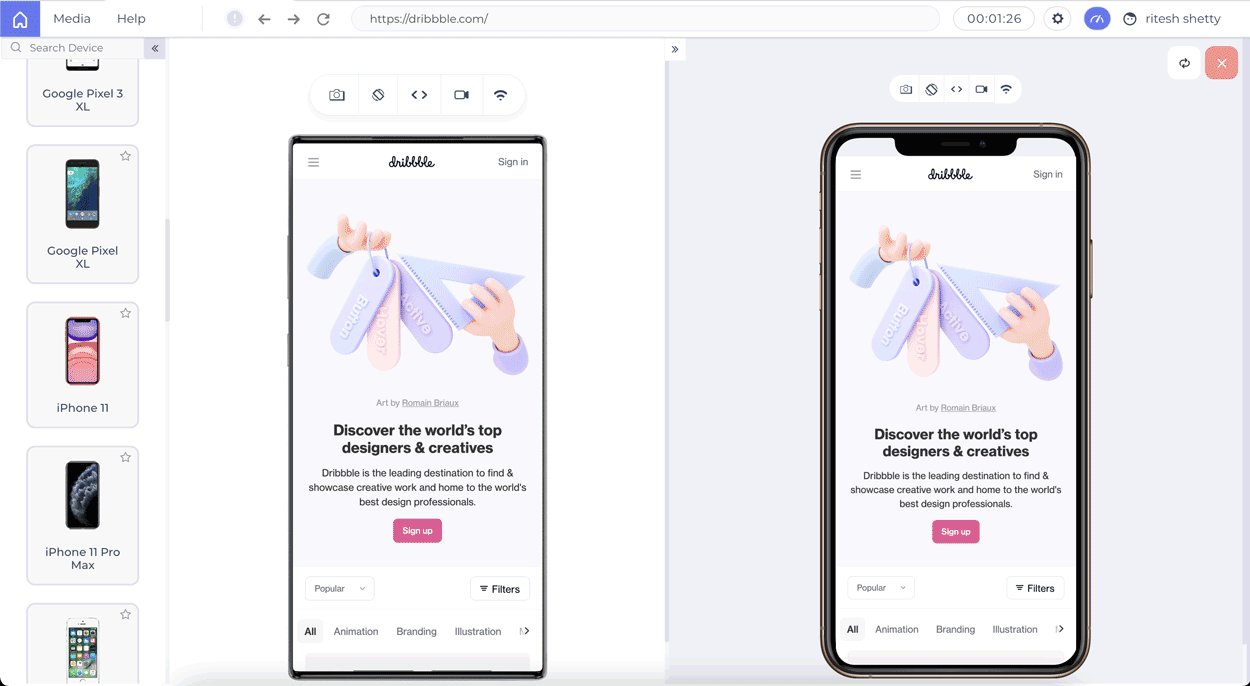
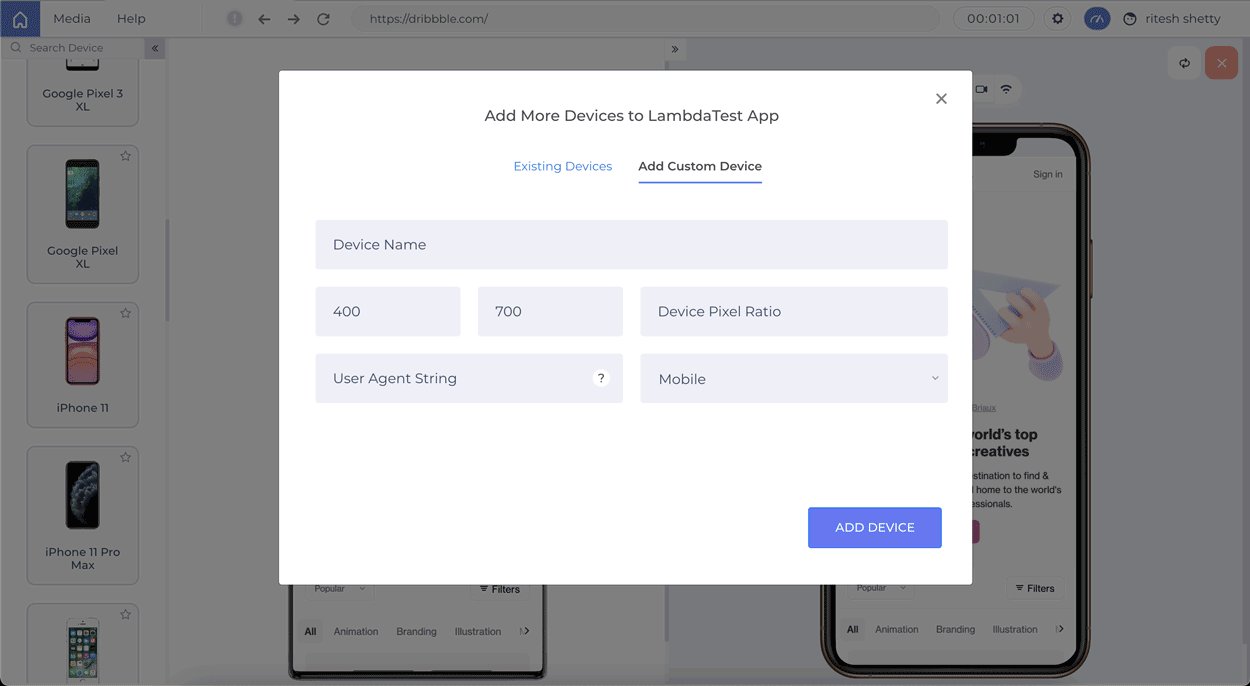
Detecting mobile phone browser (mobile device) using asp.net mvc. Viewports is a web design concept that can be utilized to check the mobile view of a website. Using browserstack’s real device cloud for live mobile website testing.















![How To Perform Mobile Web Browser Testing [2022] | Lambdatest](https://www.lambdatest.com/blog/wp-content/uploads/2022/03/image31.png)